
ブログ機能を有効にしました。
ブログ投稿は、画面上部「管理メニュー」をクリック(タップ)し、
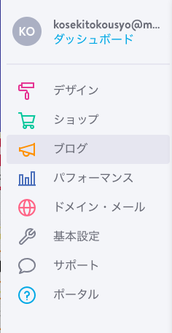
左側に開くメニューから「ブログ」を開いて始めます。
← このように表示されるメニューの、上から3番目ですね。
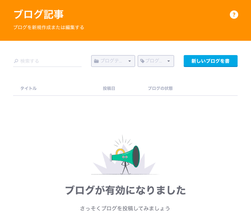
左メニューと、メイン画面の間に大きな画面が開きます(↓下の画像)。
左上の「新しいブログを書く」というボタンを押すと、新しい記事の編集が始まります。



←ブログ記事編集画面の左側に、設定用のサブ画面が表示されますので
まず「タイトル」を決めて「保存」ボタンを押します。
新しい記事のファイルが一つできます(↑上左の画像で、表示される記事項目が一つ増えます)。
上画像の「目マーク」に打ち消し線がされていますが、
これは「ブログが非公開の状態にある」という意味です。
クリック(タップ)ごとに、公開/非公開状態を切り替えることができます。
(現在は公開状態なので、カラーの「目マーク」が打ち消し線なしで表示されています)
ブログテーマ(タグ)は、各記事に付記されることで読者の助けになるほか、
あとでブログ記事を分類表示させる時などに役立ちます。
ブログ機能で作成したブログ記事を、ホームページ本体のページで参照することができます。
ほかに、ブログ/ホームページ本体に共通することですが、
Youtubeの「共有」ボタンでリンクを取得してJIMDOページで表示したり、Facebookの動画や記事まるごとを、同じくJIMDOページで表示したり(※有料アカウントの場合)もできます。(手近なリンクを貼ったので、これら動画は「ほんの一例」ということで…)
(੭ु˙꒳˙)੭ु <SNSと平行利用する場合に、お役立ちかと思います。くわしくはマニュアルなどをご覧ください。
* 現在、ホームページ上部のブログメニューは「非表示」の状態(閲覧状態では見えず、編集画面で横打ち消し線)になっています。ホームページ上部にカーソルをかざすと「🧭ナビゲーションの編集」という青いメニューが出てきますので、これをクリックして出てくる表から「目マーク」を押して可視化すると閲覧画面から見られるようになります。
* この記事は、小関様に参考にしていただくためのもので、ホームページ訪問者様には「何のこっちゃ」だと思われます。
お読みになった後は、お手数をおかけしますが、上で紹介しました「目マーク」で非表示にしていただくか、削除をお願いいたします。